Reduce Boilerplate Code with File Templates in IntelliJ

While I enjoy writing reusable code and templating, I don’t really like the actual copying and pasting, modifying filenames only to see later on that I forgot to modify certain areas.
If you use Jetbrains IDEs you probably already used File and Code Templates without knowing that you can create your
own templates, that do most of this for you…
Easier Jekyll Blogging with File Templates in Jetbrains
- Go to
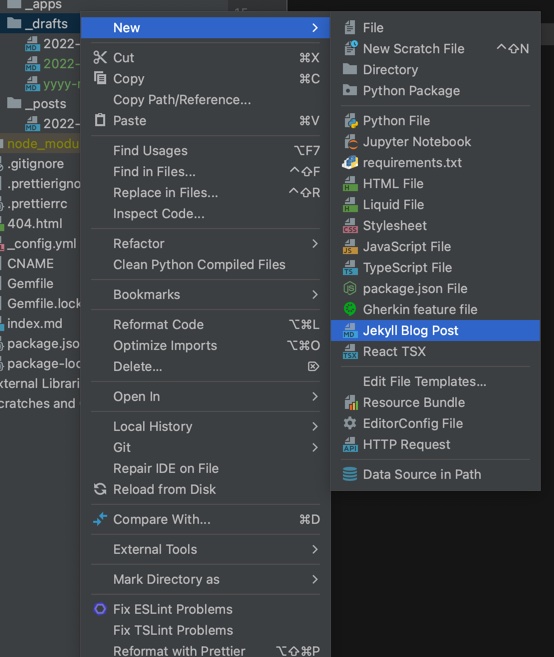
Preferences > Editor > File and Code Templatesor use the global Search⬆⬆(double shift) and searchFile and Code Templates, if you’re a cool short-cutter - Press
+to add a template - Name it e.g.
Jekyll Blog Postwith themdextension
You can use good number of variables to include logic and simplify/automate some of your blogging life, even in the file name (!).
Since Jekyll Posts use a date in the file name, we can set the File name to: ${YEAR}-${MONTH}-${DAY}-${NAME}.
If you now use the template, you are asked to enter a file name and voilà: You already saved the time to look at the
calendar for the new blog post!


Now you can further edit the template and go crazy.
I would recommend to at least cover the basics in the Jekyll Front Matter, so the template looks like this:
---
layout: post
title: ${NAME}
date: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}:${SECOND} +0200
categories:
---
You might find, that the predefined variables are not sufficient to your automation needs.
Simply add any variable you want to use in the template, like ${main_category}:
---
layout: post
title: ${NAME}
date: ${YEAR}-${MONTH}-${DAY} ${HOUR}:${MINUTE}:${SECOND} +0200
categories:
- ${main_category}
---
The new file prompt now has an additional field main category, whose value is then inserted in the created file.
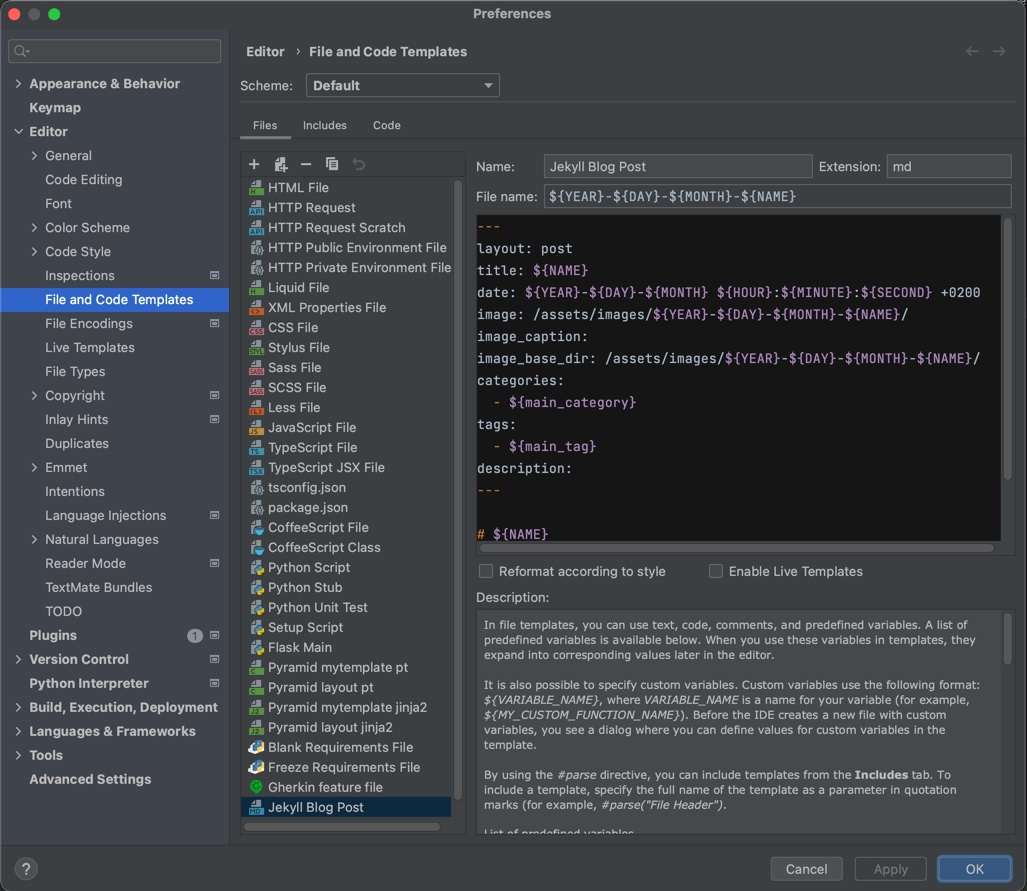
Your finished template could look something like this:

Templating for React Components
If you only came here for the React Component Template, check out the upper part of the tutorial on how to create a file template 😉
Of course these file templates can simplify your everyday programming life as well.
If you have a certain file structure for e.g. your React Components this approach can greatly reduce the boilerplate
code you have to write:
import React, {FunctionComponent} from 'react';
type ${NAME}Props = {}
const ${NAME}:
FunctionComponent <${NAME}Props > = ({}) => {
/*******************************************************************************************************************
*
* Hooks
*
*******************************************************************************************************************/
/*******************************************************************************************************************
*
* Functions
*
*******************************************************************************************************************/
/*******************************************************************************************************************
*
* Rendering
*
*******************************************************************************************************************/
return (
<div>${NAME}</div>
)
}
export default ${NAME};
Resources
- https://www.jetbrains.com/help/webstorm/file-template-variables.html
- https://jekyllrb.com/docs/posts/
- https://jekyllrb.com/docs/front-matter/